Project: Public facing website
Client: BT Wholesale
Company: EPAM
Date: Januray 2021
Skills used: Discovery, Leading workshops, Information Architecture, Wireframing & Prototyping
The problem: Over a number of years the public facing website had become bloated as new products were released, and pages being added, meaning there became a mixture of products and services.
Solution: A discovery phase of work to create a product hierarchy to help design a new site map that can grow over time.
Intro
Whilst working on the logged in state for BT Wholesale. A colleague and I started a side project to allow BT to start visualising and creating conversations on what a new public facing website could be.
Brief
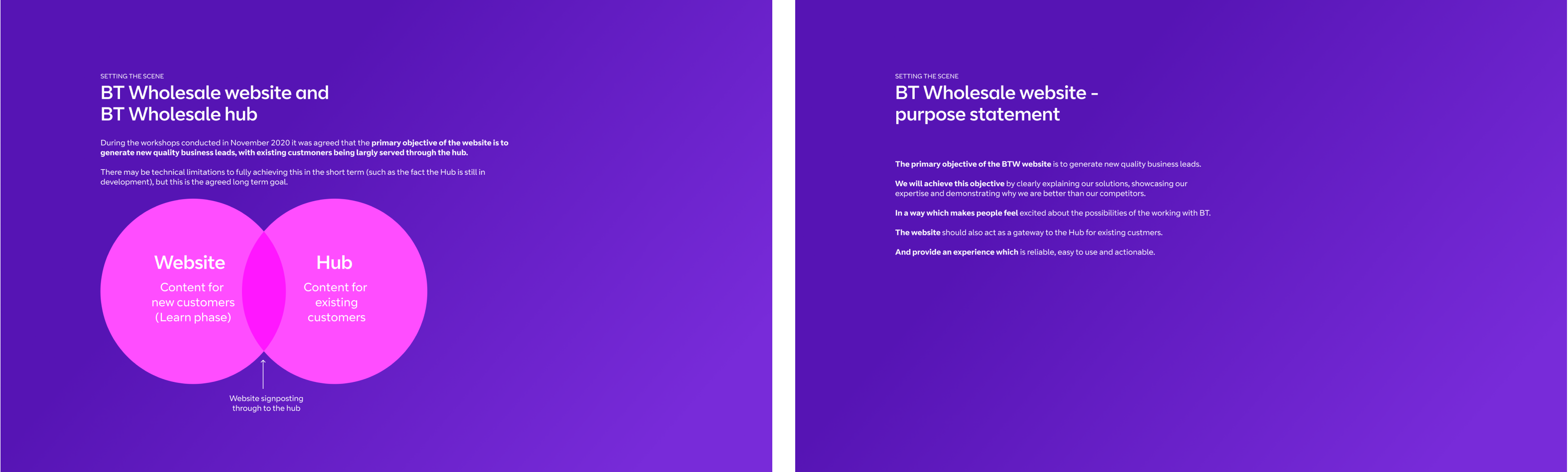
Working with a Content strategist we set up a number of workshops to get the Marketing, Product, and Propostion teams together to define what the new website should be and who it should be aimed at.
In brief it was decided that the current website was trying to be too many thing to too many people. Meaning that the website was holding too much content and becoming extremely hard to navigate. Due to the new logged in hub being created it was decided that the new website should be focused on creating new quality leads, with content focused on existing customers moved into the hub.

As a set of deliverables we wanted to produce a set of documents that would act as design discovery as well as help the business start to create the conversations with the leadership teams. These documents would include new site architecture, as well as a set of visuals.
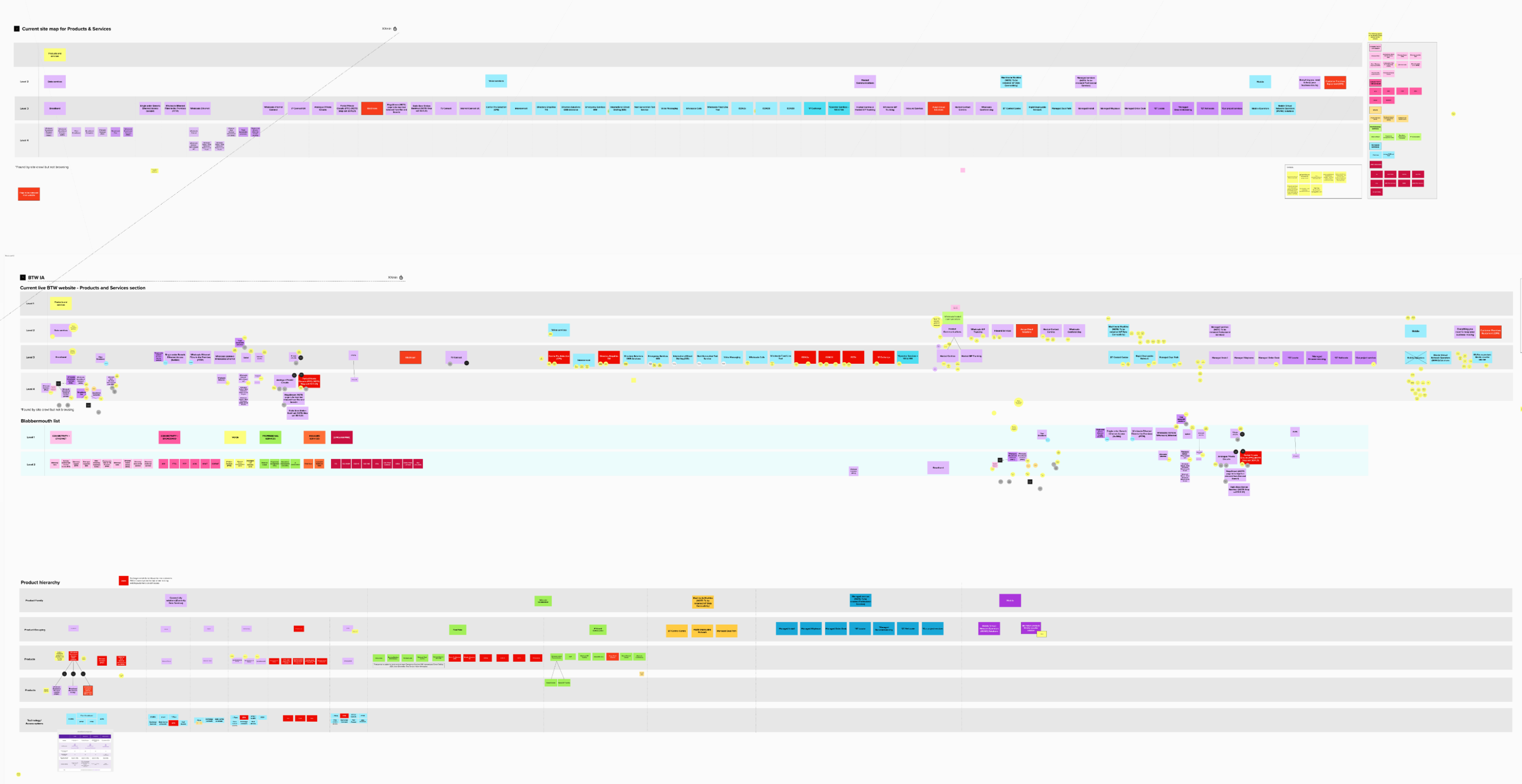
Product hierarchy
To start to visualise the new website we had to create a structure to the new website. One of the first problems was that there were a number of product lists being used by different teams within BT Wholesale.
The first job was to not focus on a new website IA but to create a new product hierarchy that was agreed by both Marketing, Product, and Proposition teams. This was done by creating a number of workshops with the teams and running through the existing website and making notes and re-ordering the products when needed.
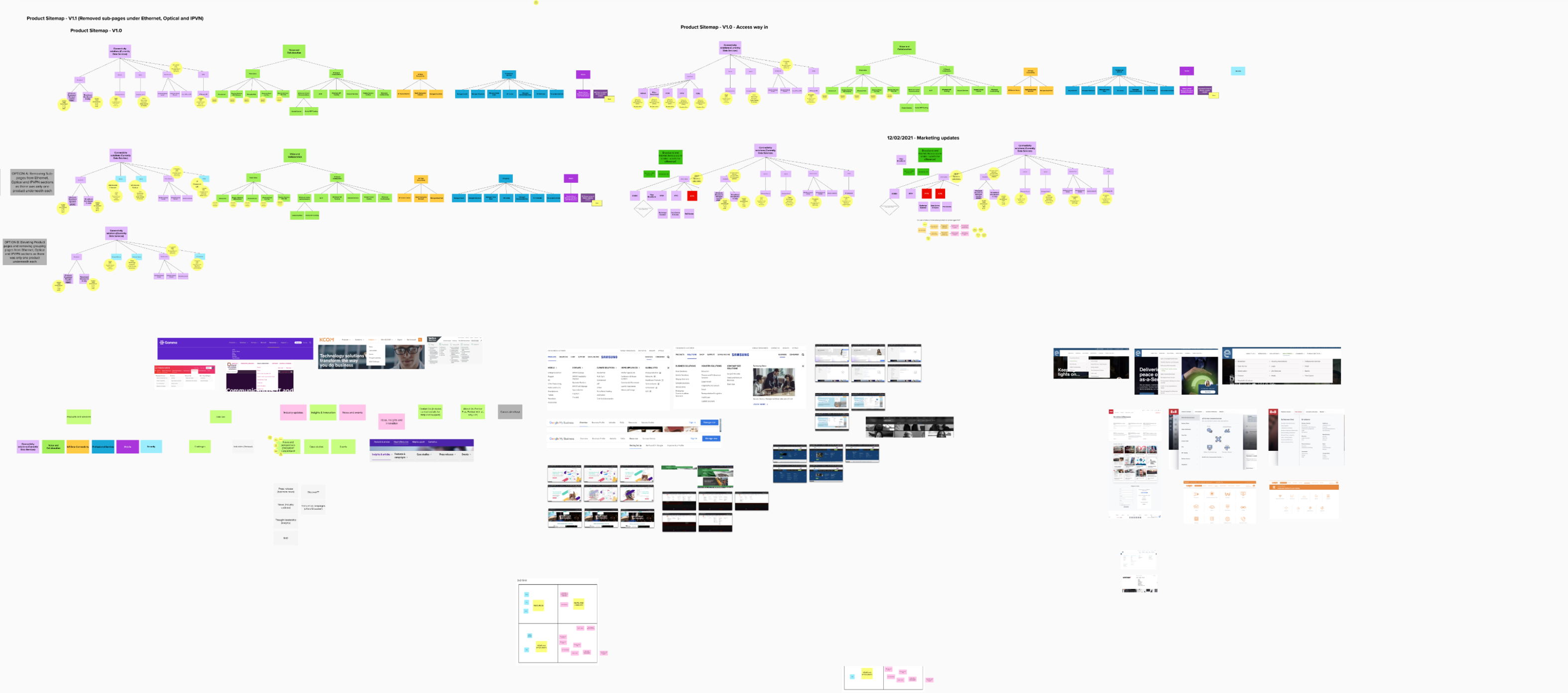
Below showing the Workshop boards looking at the current site map and creating a product hierarchy from it.

Using the product hierarchy to design the new site map to BT Wholesle.


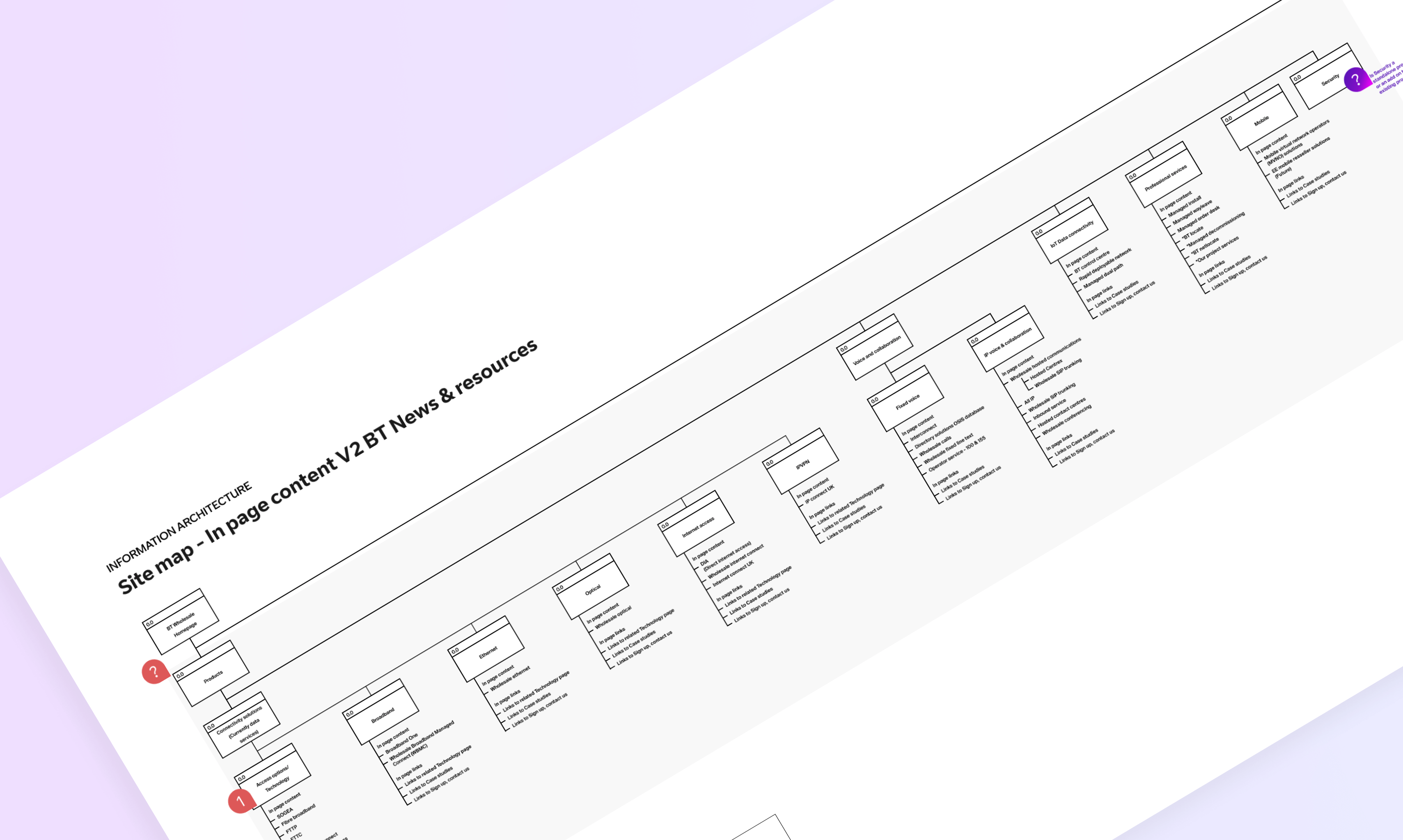
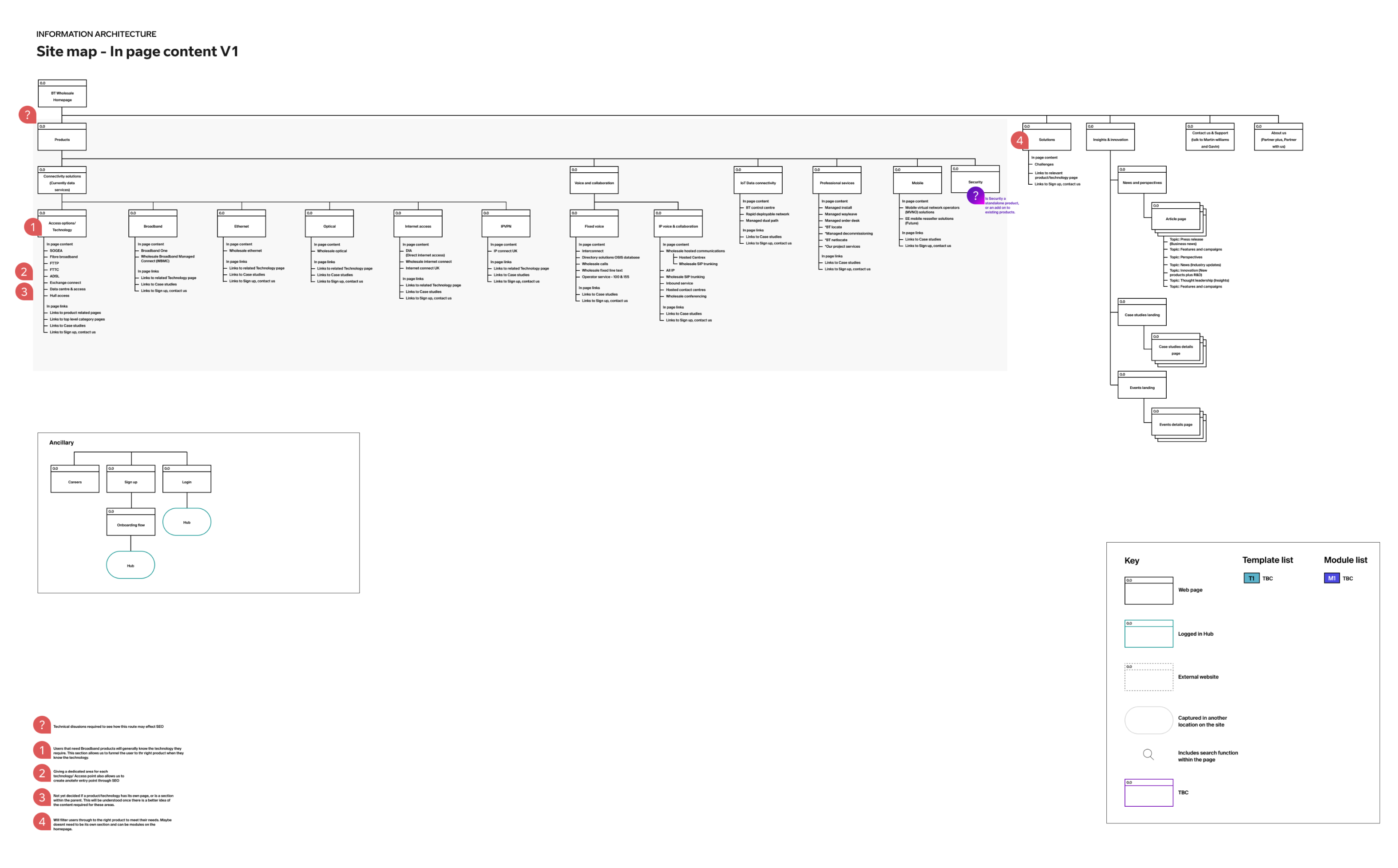
Information architecture
Now that we had a fully fleshed out hierarchy we could use this to create a new site map. This allowed us to help visualise a site structure that would allow users to reach a technology via a product and visa versa.

Visuals
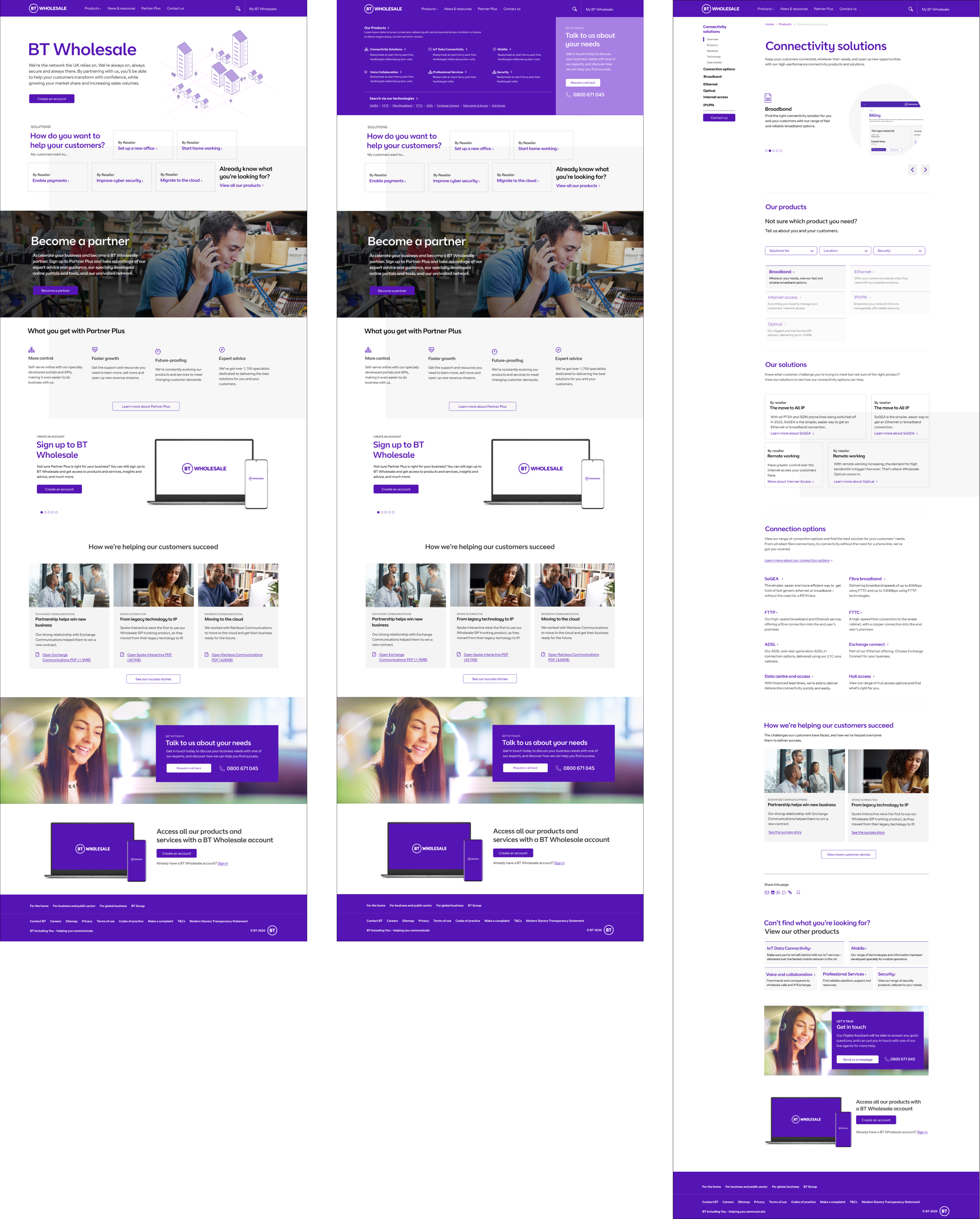
To help the BT team create conversations within the BT I then took the IA to create a few journeys that allowed us to show how we could structure the website, and how we could from the start use a solutions panel to help new users find the products that would best meet their users needs.
Here I designed some website visuals using the BT 2020 brand to visulalise how the website could look.