Project: Proof of concept Chatbot
Client: LV=
Company: TH_NK
Date: May 2019
Skills used: Conversational User interface, Workshops & Ideation sessions, Wireframing & Prototyping, Usability testing
Briefing Developer, Copy writers, UI designers
The problem: It was found that a large amount of time for call centre staff was being taken up with medial tasks, such as password changes, or getting information to verify the customer.
Soultion: Our task was to create a chat bot that that could gather information for the agent from the user, or direct the user to the right information so that they could selfserve, allowing the agents more time to focus on the customers main issues.
Brief
To create a proof of concept that would show how a bot would be integrated into the live chat of the current website to free up agent’s time. As a lot of the agent’s time can be spent directing users to certain areas of the site, or collecting the key details from the user before they can even start to answer the customers question.
Loom Video
16 min
Initial flows
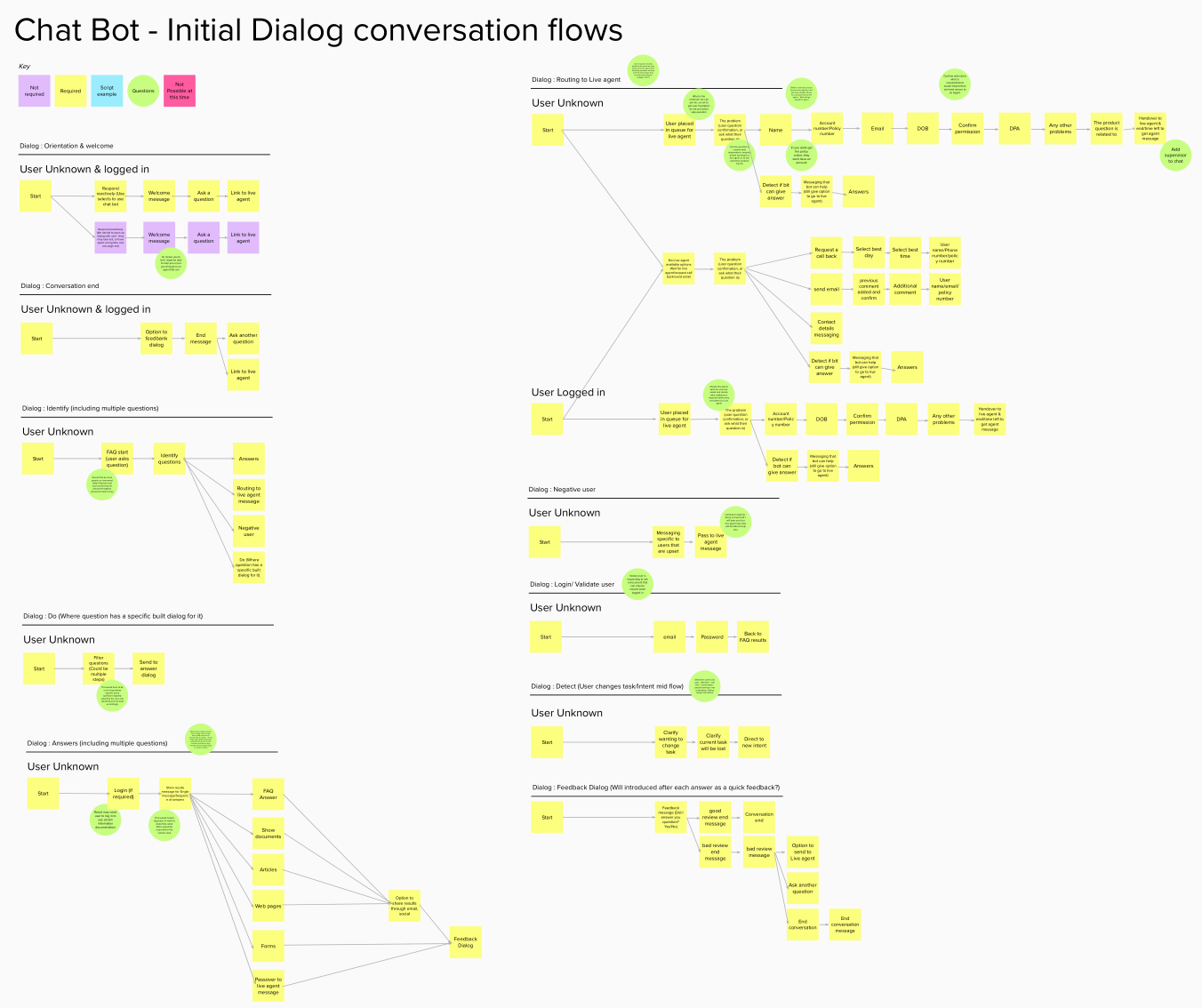
First working with the consultant team we created initially flows of every aspect of a conversation flow. Breaking the conversation flows into different segments. For example introduction, intent, and finish. This was then presented to LV=, so that we could gain an understanding on what area/ questions they would want the proof of concept to ask.

These flows were then taken and the conversations flows were built. These are used to show how the different sections of the conversation would flow into one another, showing how the bot might structure the conversation.

Conversation flows
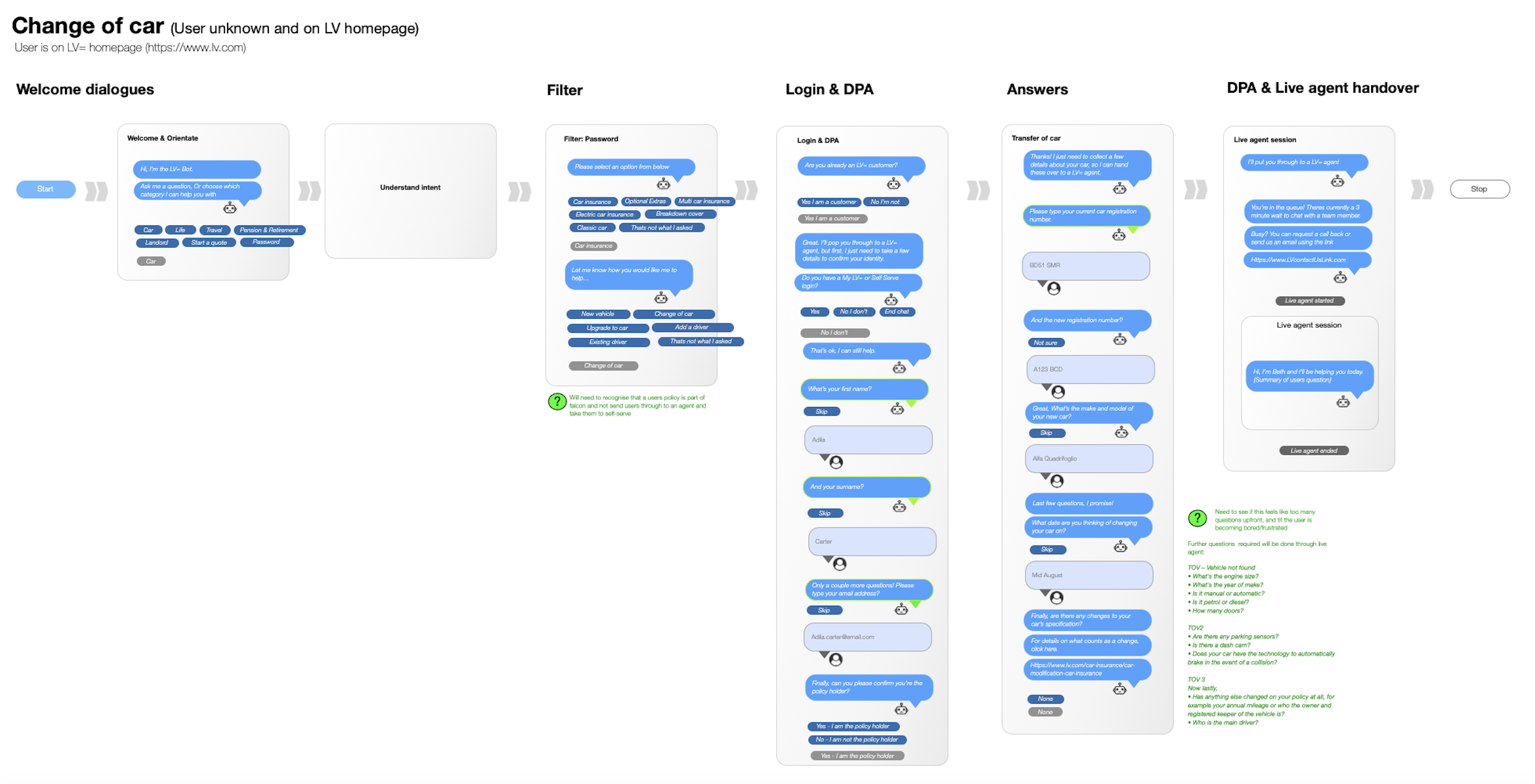
To present back to the client, the flows above were presented into their initial intents, giving a visual representation on how each intent might work. This helped us gain feedback in what parts of the conversation may need to be amended.

Agents Screen
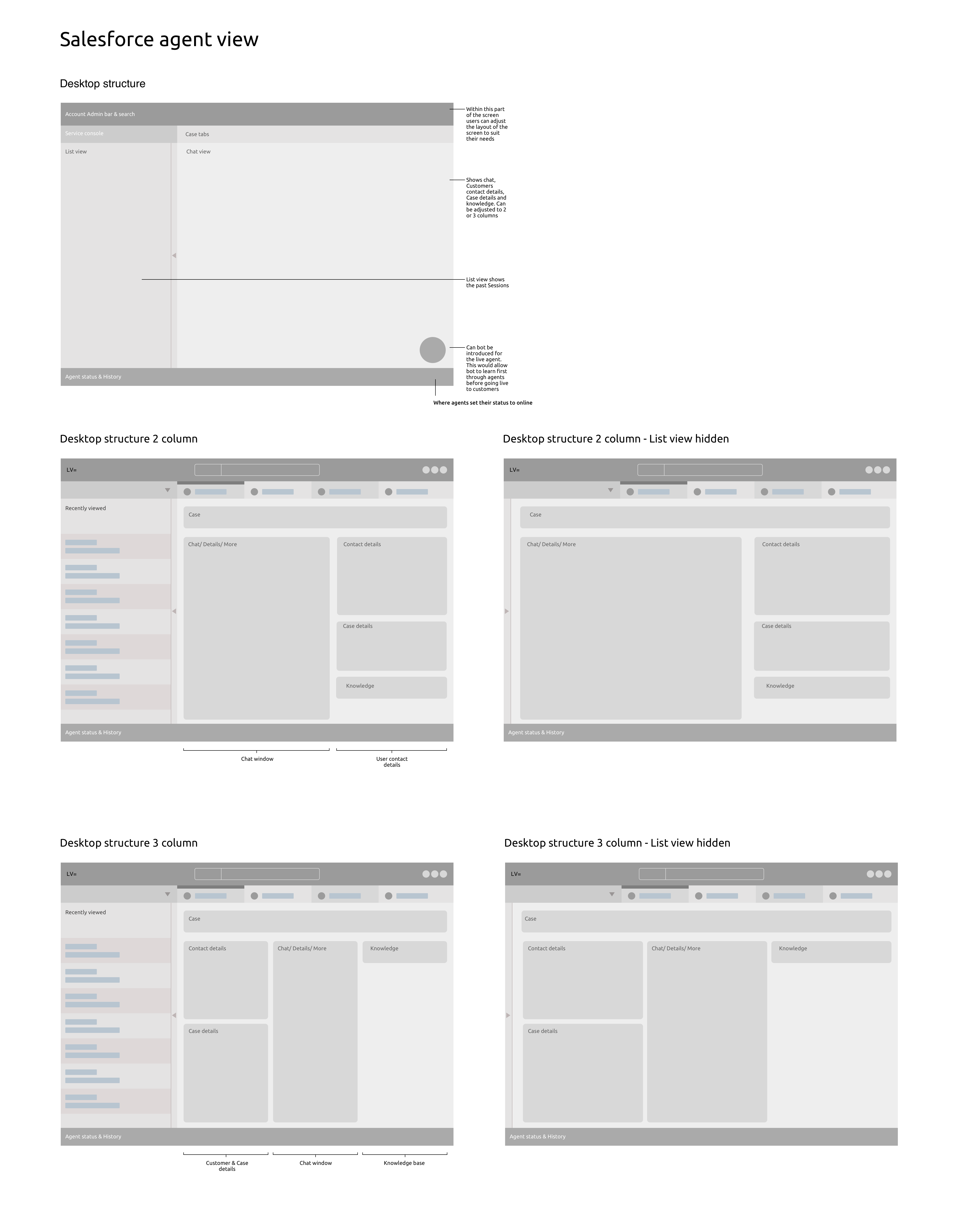
The next part of the project was to work with the developer to see what could be introduced into the agents view and how the information could be laid out. From the initial consultancy meeting we had a number of sketches from the agents on how they would layout out their screen that allowed us to understand what was important to them. Here we designed a layout where they could easily grab key bits of information, and dig deeper into a knowledge bank if needed.

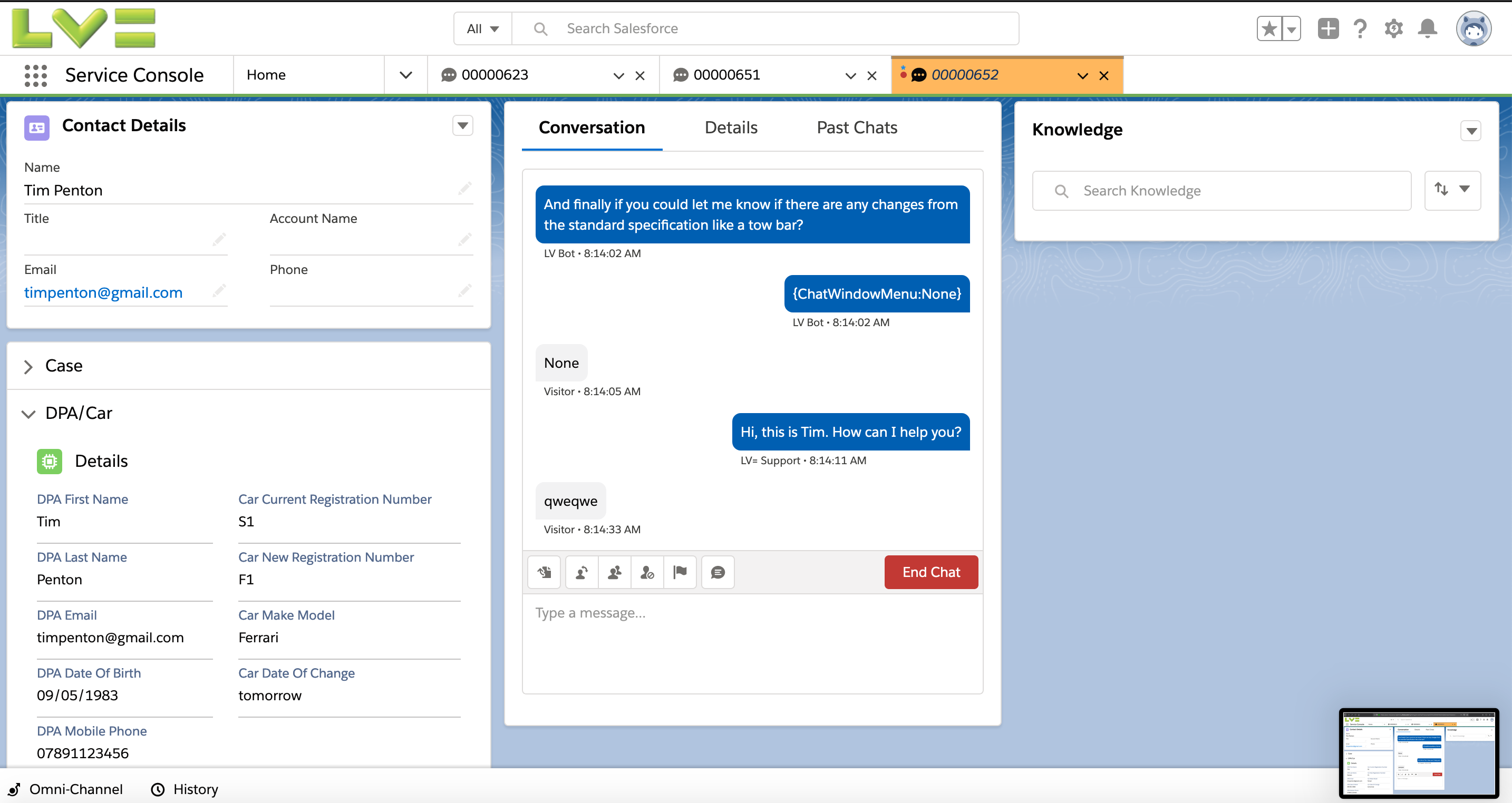
In build
Here I worked with the developer constantly using the bot to make sure there were no dead ends in the conversation.

Usability testing
Once we put together a number of screens the working prototype was taking to LV= head office where we tested the proof of concept with a number agents to get their initial thoughts and feed back.


From the testing notes were taken and a number of recommendations were given.